
I valori RGB e i loro codici colore aiutano i web designer e gli sviluppatori a raggiungere l'accuratezza e la coerenza del colore tra siti Web e app. Tuttavia, utilizzarli durante la creazione di file CSS e JavaScript per HTML richiede molto tempo. Ecco perché molti usano invece nomi di colore.
Pertanto, una volta che hai la tavolozza desiderata, usa un convertitore di nomi RGB o color code to color per trovare le etichette corrette e rendere più veloce il codice JS e i fogli di stile per HTML.
Prima di capire come funziona ed esplorare i migliori convertitori di nomi da RGB a colore, approfondiamo il modello di colore RGB, i codici colore e i nomi dei colori.
In questo articolo
Spiegazione del sistema di colori RGB

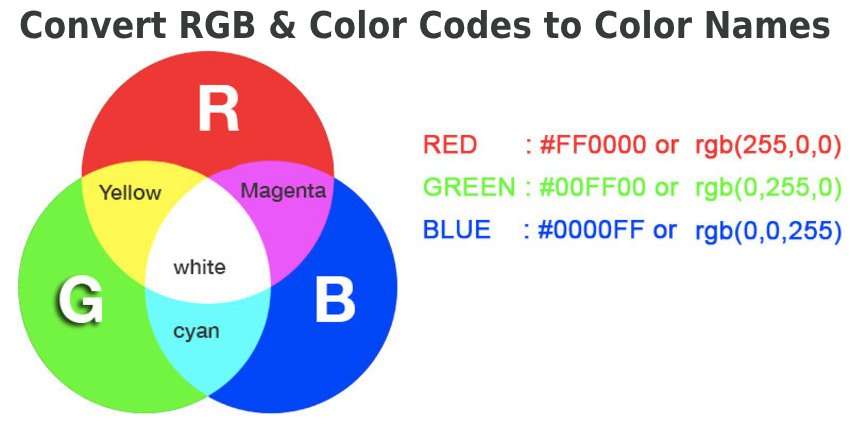
I pixel negli schermi digitali utilizzano la luce rossa, verde e blu. Pertanto, il modello di colore RGB si basa su un sistema additivo per riprodurre i colori su display digitali. Inizia con il nero (l'assenza di luce) e aggiunge luce bianca alle tre tonalità primarie per visualizzare variazioni più luminose.
I numeri interi compresi tra 0 e 255 rappresentano l'intensità di ciascun colore primario. Ad esempio, il colore RGB (255, 0, 255) è magenta, con i valori più alti di rosso e blu e nessun verde.
Codici di colore spiegati

I codici colore sono rappresentazioni esadecimale di valori RGB. Ad esempio, il codice esadecimale #009189 è un'abbreviazione di RGB (0, 145, 137).
Alcuni browser non supportano la proprietà colore RGB, richiedendo la codifica dei valori RGB utilizzando il sistema esadecimale e binario-friendly durante la creazione di file JavaScript e CSS. In questo modo, tutti i browser Web possono interpretarli e visualizzare colori accurati.
Quali sono i nomi di colore?

I nomi dei colori sono etichette ufficiali HTML e CSS per i valori RGB e i loro codici esadecimali. Tuttavia, non ci sono nomi per tutti i 16,7 milioni di colori RGB.
Invece, è possibile utilizzare i nomi per i colori web-safe (attualmente 216), che vengono visualizzati in modo coerente su tutti i browser e dispositivi. Ad esempio, il codice esadecimale #008b8b o RGB (0, 139, 139) è ciano scuro. Digitare "ciano scuro" quando si stilizzano elementi HTML in CSS o JavaScript è innegabilmente più semplice che digitare i corrispondenti valori esadecimali o RGB.
Che cosa è un codice colore a colore Nome Convertitore?

I convertitori da codice colore a nome colore traducono i codici esadecimali nelle loro etichette HTML e CSS ufficiali. Ti consentono di specificare un codice esadecimale per ottenere il suo nome corretto ed evitare di sfogliare le cartelle colori, risparmiando tempo durante la progettazione o lo sviluppo web.
Tuttavia, non è possibile ottenere un nome per ogni codice colore perché solo i colori web-safe li hanno. Ad esempio, se provi a convertire il codice esadecimale #19f5c8, otterrai questa risposta: Il #19f5c8 non ha un nome di colore definito in CSS3.
Come funzionano i convertitori di nomi da RGB a colori

I convertitori di nomi da RGB a colore funzionano come i loro omologhi di codici colore. Ti permettono di specificare i valori RGB per tradurli nelle loro etichette ufficiali. Allo stesso modo, forniscono risultati per i valori RGB con nomi HTML e CSS definiti.
Ogni convertitore ha campi di input, mentre alcuni dispongono anche di un selettore di colori o di una ruota dei colori per aiutarti a ottenere l'output desiderato. Tuttavia, alcuni strumenti non sono esclusivi dei valori RGB, consentendo di specificare i codici esadecimali per ottenere i loro nomi definiti.
Esploriamo i migliori convertitori di nomi da RGB a colore per il web design e lo sviluppo.
I migliori convertitori di nomi RGB a colori
Che tu sia un principiante o uno sviluppatore o designer web esperto, i seguenti convertitori gratuiti semplificheranno i tuoi progetti.
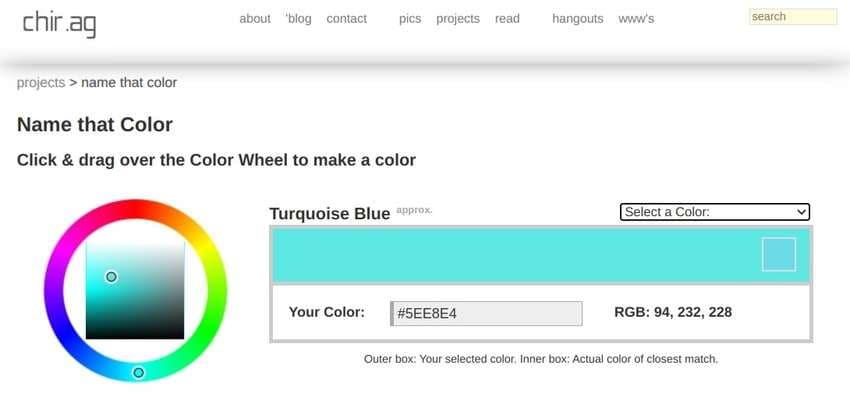
Il nome di quel colore

Name That Color (NTC) è un progetto di Chirag Mehta, uno sviluppatore web che fornisce molteplici strumenti per la progettazione CSS, la gestione delle attività, la ricerca wiki e altre applicazioni. È uno strumento online per convertire i codici colore nei loro nomi CSS definiti e viceversa.
Tuttavia, offre oltre 1.500 colori da più fonti, rendendolo prezioso quando si crea una tavolozza oltre ai colori sicuri per il web. Solo alcuni nomi di colore possono essere ufficiali (e supportati da CSS), ma è possibile utilizzare i loro codici esadecimali in CSS e JS dopo aver risparmiato molto tempo con questo strumento.
Ha anche una ruota dei colori interattiva per aiutarti a trovare il colore desiderato, visualizzando i codici esadecimale corrispondenti e i valori RGB mentre trascini il marcatore per specificare il tono, la tinta e l'ombra.
Nonostante questi potenziali inconvenienti, Name That Color è un convertitore semplice che consente di risparmiare molto tempo fornendo allo stesso tempo nomi di colore CSS accurati per i codici esadecimali o le corrispondenze più ravvicinate per i colori selezionati.
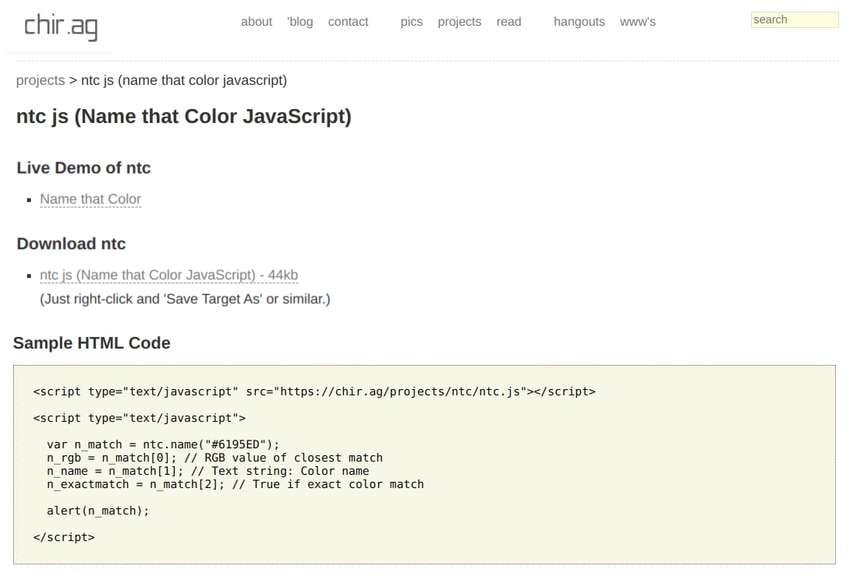
Name That Color Libreria Javascript

Name That Color Libreria JavaScript è un altro progetto di Chirag Mehta. Tuttavia, poiché si tratta di una libreria JS, non comporta la conversione del colore tradizionale. Invece, puoi includerlo nel tag script del tuo documento HTML con l'attributo source o scaricare il file ntc.js per l'accesso in qualsiasi momento. Questo è l'ideale per mettere a punto gli elementi o aggiungere più colori.
La parte migliore è che puoi modificare il codice JS per adattarlo a qualsiasi piattaforma o linguaggio di programmazione. È open-source, il che lo rende fantastico per sviluppatori e designer web.
La libreria JavaScript di NTC potrebbe non essere il tipico convertitore di colori, ma è un risparmio di tempo per i professionisti esperti che cercano codice colore JS open source.
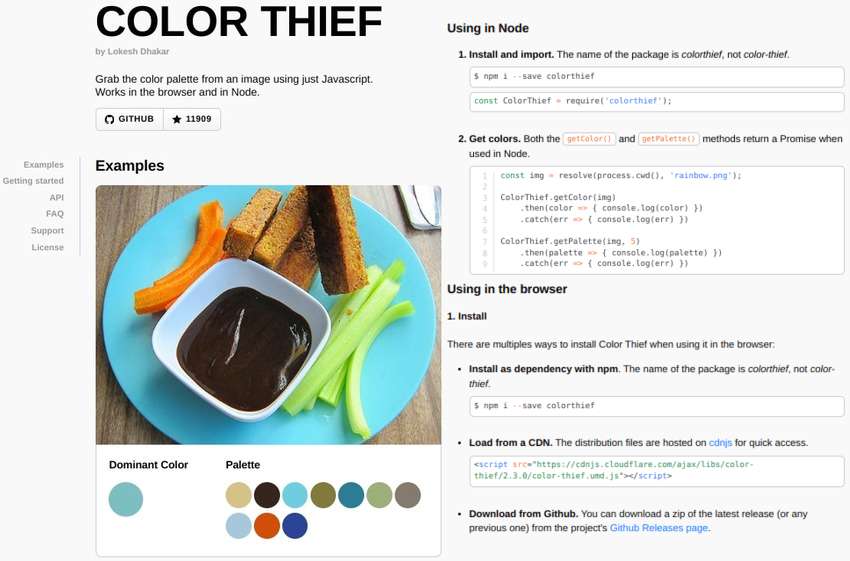
Ladro di colore

Color Thief è un'altra libreria JavaScript che puoi usare per stilizzare documenti HTML. Tuttavia, non include i colori di per sé; consente di ottenere un colore dominante da un'immagine in formato RGB.
Il pacchetto include diversi moduli, tra cui CommonJS per Node, UMD per RequireJS AMD o tag di script in HTML e ES6 per Rollup, Webpack e browser.
Sappiamo cosa stai pensando: dov'è un convertitore di colori? Beh, non ce n'e' una. Tuttavia, abbiamo incluso la libreria qui perché è possibile utilizzare un altro (come Name That Color Libreria JavaScript) come dipendenza. È possibile utilizzare l'API Color Thief per ottenere i valori RGB e implementare il file ntc.js per i nomi dei colori.
Color Thief può essere adatto solo ai professionisti JavaScript, ma è una libreria di colori versatile che puoi importare rapidamente in Node o nel tuo browser.
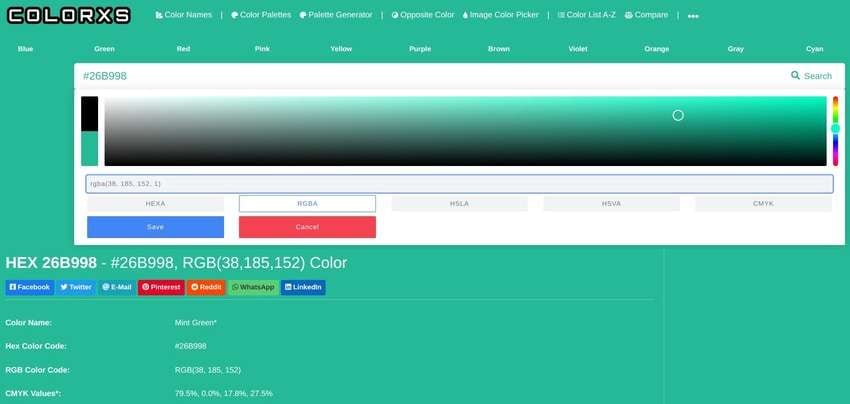
COLORI

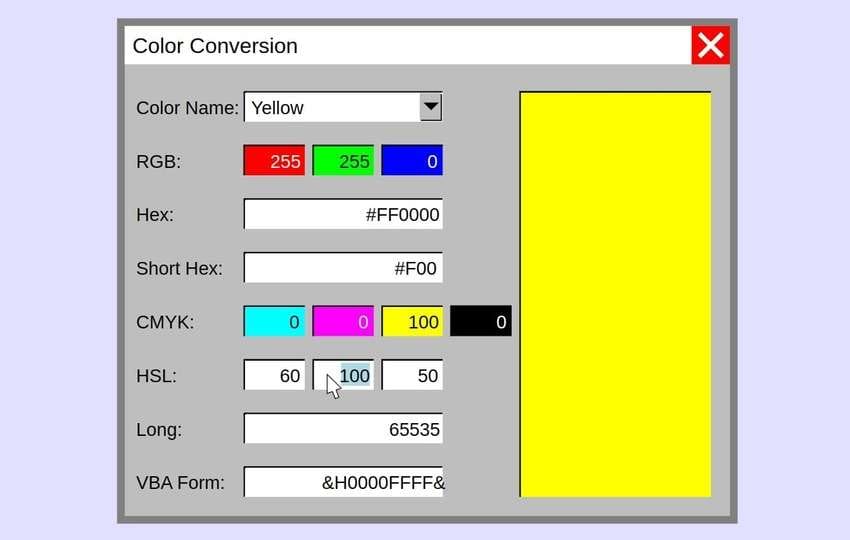
COLORXS è un semplice convertitore di colori online che supporta la conversione dei colori esadecimale, RGB, HSL, HSV e CMYK. A differenza di molti altri, include il canale alfa (per tutti tranne il modello CMYK) per la regolazione della trasparenza. L'intervallo 0-1 va da completamente trasparente a completamente opaco.
Oltre ai campi di input per gli spazi colore supportati, è dotato di un selettore colore che visualizza istantaneamente i valori selezionati mentre si trascina il marcatore.
Tuttavia, COLORXS impressiona con diverse funzionalità extra. Ogni conversione fornisce valori in spazi colore aggiuntivi (HWB, RYB e LRV) e colori simili da Pantone, RAL e altri sistemi di corrispondenza dei colori. Si ottengono anche suggerimenti per i colori della vernice da più produttori.
Inoltre, ottieni più tavolozze e schemi, mockup per siti Web e app mobili e colori simili con nomi definiti e codici esadecimali. La parte migliore è che si regolano le combinazioni di colori per creare le armonie desiderate.
Nonostante queste carenze, COLORXS è una piattaforma all-in-one per soddisfare tutte le vostre esigenze di conversione del colore.
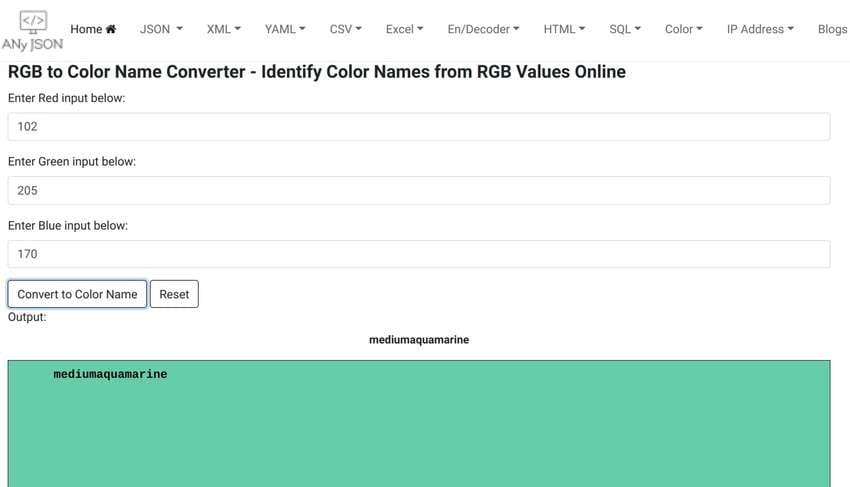
ANYJSON

ANYJSON offre molti strumenti, tra cui un convertitore che traduce i valori RGB in nomi di colore corrispondenti. A differenza di molti altri, supporta solo i colori ufficiali CSS3, il che significa che non può convertire ogni input RGB. Si rifiuta di farlo se gli interi RGB specificati non corrispondono ai nomi dei colori CSS3.
Tuttavia, ciò significa che i colori sono accurati al 100%. Ciò non significa che altri convertitori forniscano risultati non validi, ma questo garantisce l'utilizzo di etichette corrette per tutti i colori sicuri per il Web.
ANYJSON potrebbe non offrire codici esadecimale, informazioni dettagliate, conversioni in altri spazi colore, una libreria JS o altre funzionalità fornite da molte alternative. Tuttavia, è uno strumento facile da usare per i principianti che cercano di includere colori sicuri per il web nei CSS.
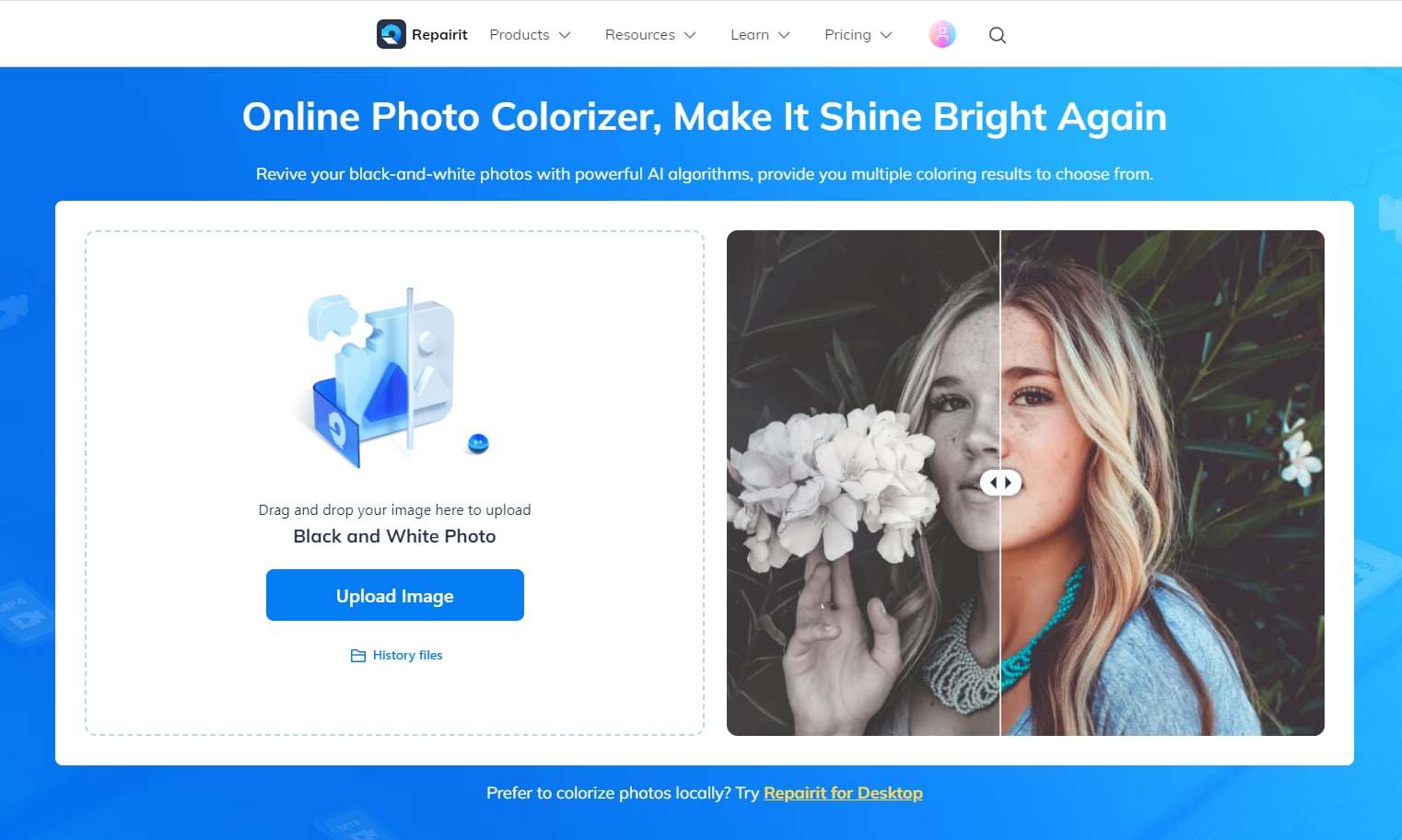
Si possono colorare le immagini online?
Molti strumenti consentono di colorare le immagini, ma solo alcuni hanno un'interfaccia online per semplificare il processo. Wondershare Repairit Online Photo Colorizer è tra quei pochi, che consente di dare nuova vita alle immagini in bianco e nero, sia vecchie che danneggiate o scattate in scala di grigi.

Puoi anche utilizzare questo strumento basato sull'intelligenza artificiale per riparare foto graffiate, sfocate o sbiadite prima di far risaltare i loro colori. Tuttavia, non è esclusivo per le immagini in bianco e nero; puoi abbellire i colori esistenti in qualsiasi immagine.
Ecco le caratteristiche principali di cui puoi godere:
- Riparazione di foto AI;
- Miglioramento del colore AI;
- Slider interattivi per il confronto prima e dopo;
- Supporto per i formati JPG, JPEG, PNG, WebP, BMP.
La parte migliore? È possibile utilizzare Wondershare Repairit Online Photo Colorizer gratis. Tuttavia, ciò significa migliorare solo tre immagini con una dimensione massima di 5 MB. La versione premium consente di colorare 300 immagini mensili fino a 300 MB. Costa $9,99/mese o $4,8/mese con un abbonamento annuale.
Conclusione
La conversione dei codici colore e dei loro valori RGB in nomi di colore è eccellente per sovralimentare il tuo web design o sviluppo. Chi ha il tempo di digitare codici esadecimale e numeri interi RGB quando stilizza un sito Web o un'app in CSS o JavaScript?
Fortunatamente, puoi risparmiare tempo con un convertitore affidabile. Le tue migliori opzioni includono Name That Color, NTC Libreria JavaScript, Color Thief, COLORXS e ANYJSON. Alcuni richiedono la conoscenza di HTML e JS, ma altri sono perfetti per i principianti.
Una volta scelto il tuo preferito, dai un'occhiata a Wondershare Repairit Online Photo Colorizer per abbellire le tue immagini con l'intelligenza artificiale e sperimentare più varianti di colore.


