
Benvenuti nel mondo dell'estetica del web! Scegliere il miglior formato immagine per i siti web è la strada per una presenza online accattivante e performante. Le immagini ottimizzate migliorano l'aspetto e la velocità del tuo sito.
Oggi sarai in grado di capire l’importanza dell’ottimizzazione delle immagini per le prestazioni web. Esplorerai il panorama dei formati immagine per il web, imparando a conoscere il loro impatto sui siti web. È ora di rendere il tuo spazio online visivamente accattivante e veloce, perché i migliori formati immagine per il web sono il tuo biglietto da visita per un'esperienza digitale straordinaria!
In questo articolo
Parte I: Confronto dei formati immagine
Per prima cosa, confrontiamo i formati immagine più popolari – JPEG, PNG, GIF e WebP – per aiutarti a scegliere quello più adatto al tuo sito web.
Comprendere le nozioni di base
- JPEG. Perfetto per le fotografie, il JPEG trova un equilibrio tra qualità e dimensioni. È ottimo per immagini colorate e garantisce una buona qualità con file di dimensioni inferiori.
- PNG. Ideale per grafica e immagini con sfondi nitidi, il PNG mantiene un'ottima qualità ma tende ad avere file di dimensioni maggiori.
- GIF. Ecco la magia! Le GIF sono il tuo punto di riferimento per aggiungere un pizzico di movimento. Tuttavia, non è il formato migliore per immagini fisse di alta qualità.
- WebP. Il regalo di Google al web: WebP unisce qualità ed efficienza di compressione. Perfetto per tempi di caricamento più rapidi senza compromettere la nitidezza necessaria.
Confronto finale su qualità, dimensioni e compatibilità
Adesso, dai un'occhiata alla tabella qui sotto per sapere di più su questi formati immagine:
| Formato immagine | Caratteristiche |
| JPEG | Offre una buona qualità con file di dimensioni inferiori, rendendolo compatibile con la maggior parte dei browser. |
| PNG | Immagini di alta qualità ma file di dimensioni maggiori. Ideale per grafica con sfondi trasparenti. Compatibile su varie piattaforme. |
| GIF | Tavolozza dei colori limitata, ma eccellente per le animazioni. File di piccole dimensioni e ampia compatibilità. |
| WebP | Qualità eccellente con compressione efficiente, riduzione delle dimensioni dei file per un caricamento più rapido. Ampiamente compatibile, soprattutto con i browser più recenti. |
Scegliere la tua immagine associata per il web
La guida di seguito ti aiuterà ad abbinare i tuoi contenuti al formato immagine ideale, assicurandoti un'eccellente brillantezza visiva del tuo sito web e tempi di caricamento rapidissimi.
- Considera il contenuto dell'immagine. Il JPEG per foto, il PNG per grafica trasparente, il GIF per animazioni e il WebP per un moderno mix di qualità e velocità.
- La velocità di caricamento è importante. Se la velocità è la priorità, scegli il WebP o il JPEG.
- Compatibilità della piattaforma. Assicurati che il formato scelto sia supportato su diversi browser e dispositivi.
Comprendere queste nozioni di base in questo confronto tra formati immagine ti consente di utilizzare il formato perfetto per il tuo sito web. Resta aggiornato poiché questo articolo si addentra nel regno dell'ottimizzazione delle immagini web!
Parte II: I migliori formati immagine per l'uso sul web
Ora che hai familiarizzato con il formato immagine dei supereroi, approfondisci quando e dove utilizzare i loro poteri per ottenere il massimo risultato.

JPEG – Il formato universale
Nel vasto panorama del web, il JPEG emerge come il più versatile cavallo di battaglia. Il formato JPEG è perfetto per:
- Fotografie. Cattura quei momenti mozzafiato con l'equilibrio tra qualità e compressione del JPEG.
- Immagini ricche di colori. Ideale per immagini ricche di tonalità vivaci.
- Immagini pubblicate giornalmente sui siti web. Il JPEG si adatta perfettamente a qualsiasi scenario web, dai post dei blog alle immagini di prodotti.
PNG – Il guardiano della grafica
Quando la nitidezza e la grafica di alta qualità sono le tue priorità, il PNG è il tuo salvatore. Più adatto per:
- Loghi e icone. Mantieni una qualità cristallina con sfondi nitidi.
- Grafica con testo. Perfetto per le immagini in cui il testo deve rimanere nitido e leggibile.
- Immagini che richiedono precisione nei dettagli. Quando ogni pixel conta, il PNG ti protegge.
GIF – Il maestro animato
Nel mondo della fantasia e del movimento, le GIF sono sotto i riflettori. Utilizza le GIF per:
- Animazioni semplici. Dai un tocco di vita al tuo sito web con piccole animazioni continue.
- Meme e umorismo. Le GIF sono il linguaggio preferito di Internet per esprimere l'umorismo.
- Caricamento di icone ed emoticon. Piccole animazioni che aggiungono personalità al tuo sito.
WebP – il formato immagine moderno
Il formato WebP di Google porta un tocco di magia sulla scena, eccellendo in:
- Qualità con efficienza. Immagini nitide con dimensioni file ridotte per un caricamento rapido.
- Design web reattivo. Ideale per creare un'esperienza fluida e visivamente piacevole su diversi dispositivi.
- Incremento SEO. Tempi di caricamento più rapidi contribuiscono a migliorare il posizionamento nei motori di ricerca.
Adattando le scelte del formato immagine a questi scenari, trasformi il tuo sito web in un capolavoro visivo. Resta sintonizzato e preparati a esplorare ulteriori suggerimenti per migliorare la tua presenza sul web attraverso l'ottimizzazione strategica delle immagini!
Parte III: Ottimizzazione delle immagini per le prestazioni web
Se desideri un sito web veloce, padroneggiare l'arte dell'ottimizzazione delle immagini diventa la tua arma segreta. Continua la lettura per saperne di più.

Ridimensionare senza perdere qualità
Per mantenere il tuo sito web agile e veloce, considera queste tecniche:
- Strumenti di compressione. Utilizza strumenti intuitivi per ridurre le dimensioni dei file immagine senza rinunciare alla nitidezza visiva.
- Ottimizzazione JPEG. Perfeziona le impostazioni JPEG per trovare il perfetto equilibrio tra qualità e compressione.
- Caricamento lento. Implementa il caricamento lento per garantire che le immagini vengano caricate solo quando gli utenti le scorrono, migliorando la velocità complessiva della pagina.
Immagini reattive per un'esperienza senza interruzioni
La chiave per un piacevole percorso utente risiede nelle immagini reattive:
- Misure adattive. Personalizza le dimensioni delle immagini in base al dispositivo dell'utente, garantendo una visualizzazione ottimale su vari schermi.
- Unità di visualizzazione. Implementa unità CSS viewport affinché le immagini si ridimensionino dinamicamente a seconda dello schermo dell'utente.
- Grafica pronta per Retina. Migliora la fedeltà visiva sui display ad alta risoluzione senza compromettere la velocità del sito web.
A volte, la ricerca dell'immagine perfetta va oltre l'ottimizzazione. In questo caso, devi correggere le immagini prima di utilizzarle per il tuo sito web. Immergiti in Wondershare Repairit, uno strumento desktop con potenti funzioni per la modifica e la correzione delle immagini. Perfetto per ripristinare le immagini danneggiate.
Di seguito, potrai scoprire come Repairit può essere il tuo alleato ideale per correggere e migliorare la grafica del sito web. Resta sintonizzato per scoprire la potenza della manutenzione perfetta delle immagini!
Bonus: Repairit - Riparazione di foto (desktop) per correggere immagini danneggiate
Benvenuti nel pronto soccorso digitale delle vostre immagini: Wondershare Repairit - Riparazione foto. La sua versione desktop è stata progettata per riportare in vita le tue immagini. Ora tuffati nella magia di Repairit, svelandone le caratteristiche principali e fornendo una guida passo a passo per correggere senza sforzo quelle fastidiose immagini danneggiate.
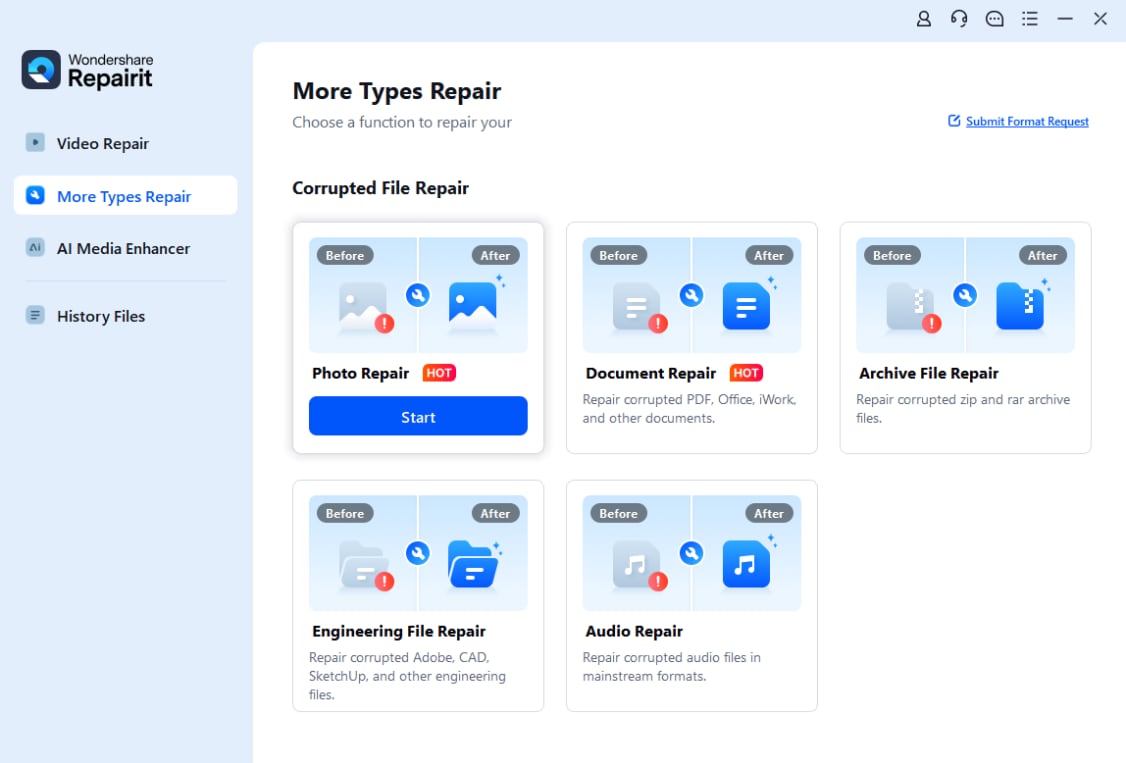
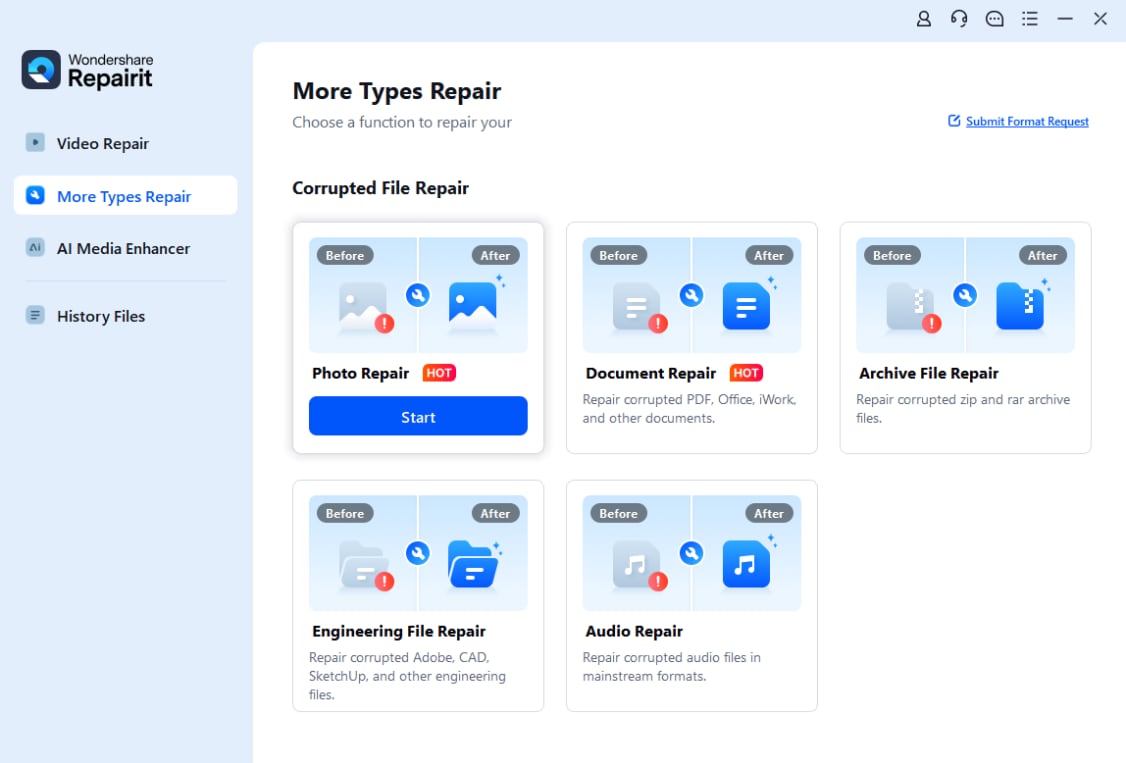
scegli la riparazione delle foto

Caratteristiche principali
Scopri quanto può essere straordinario Repairit qui di seguito:
- Ripristino delle immagini danneggiate. Repairit riporta magicamente in vita le immagini danneggiate, assicurando che il tuo sito web appaia sempre al meglio.
- Modifica completa. Migliora le tue immagini con la suite di strumenti di montaggio di Repairit, andando oltre le capacità delle alternative online.
- Efficienza nel miglioramento delle immagini. Quando la precisione è importante, strumenti desktop come Repairit forniscono una soluzione più completa ed efficiente.
Benefici
Perché scegliere Repairit per la tua missione di salvataggio dell'immagine? Ecco un assaggio dei suoi superpoteri:
- Interfaccia intuitiva. Nessun gergo tecnico o processi complicati: Repairit è progettato per essere facile da usare.
- Riparazione versatile. Che si tratti di JPEG, PNG, GIF o altro formato danneggiato, Repairit gestisce una varietà di formati immagine.
- Riparazione in batch. Risparmia tempo correggendo più immagini in una volta sola e semplificando il processo di manutenzione delle immagini.
Come ripristinare le immagini danneggiate con Repairit
Esaminiamo i semplici passaggi per riparare le tue immagini utilizzando Repairit:
Passo 1: Avvia Wondershare Repairit sul tuo computer. Passa alla sezione Altri tipi di riparazione sulla barra laterale e seleziona Riparazione foto.

Passo 2: Cliccare Aggiungi per aprire una nuova finestra del browser. Puoi accedere alla directory in cui sono archiviate le immagini danneggiate e importarle nel programma.

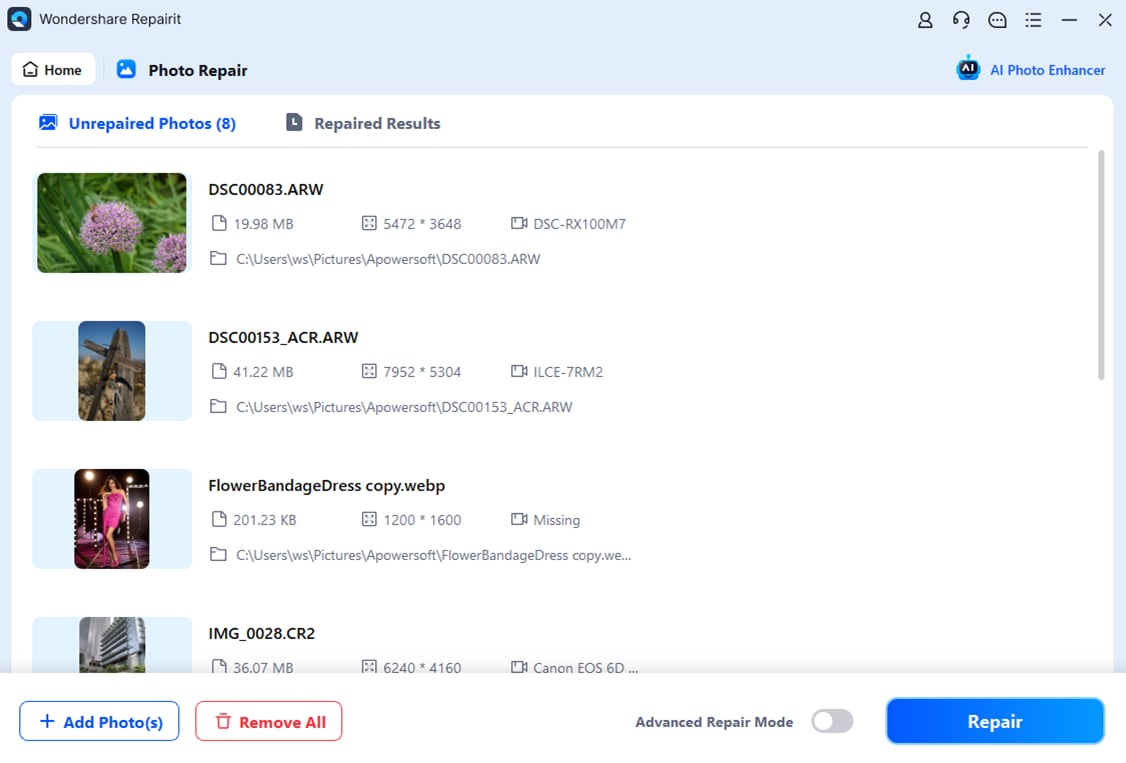
Passo 3: Puoi vedere le miniature delle fotografie caricate e le informazioni come dimensione del file, risoluzione, ecc. Per iniziare a correggere la tua foto, cliccare Ripara. L'app ti avviserà dell'esito una volta terminato il processo di riparazione.

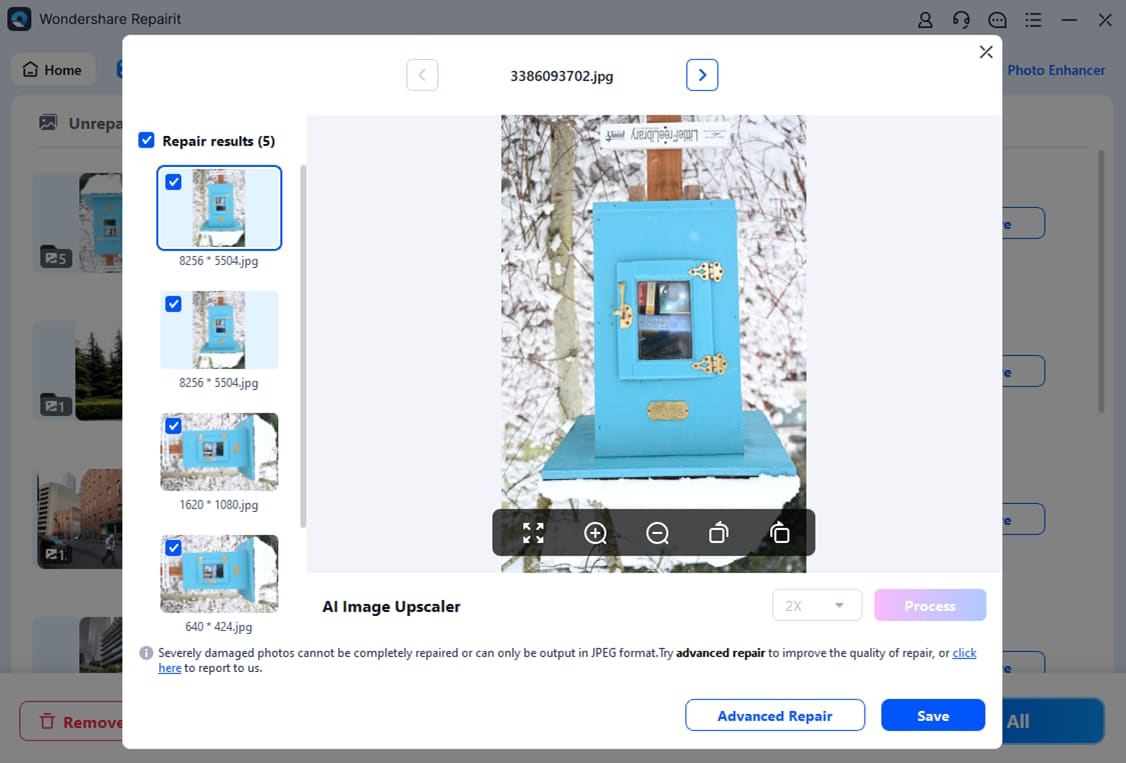
Passo 4: Puoi vedere il risultato della riparazione cliccando Anteprima o aprendo la finestra di anteprima dopo aver cliccato sulla miniatura dell'immagine. Qui puoi vedere i risultati per verificare se la normale procedura di riparazione ha funzionato.

Passo 5: Se sei soddisfatto delle foto corrette, seleziona una cartella di destinazione per salvarle facendo cliccando Salva.

Repairit ti garantisce che il tuo sito web mantenga il suo fascino visivo gestendo senza sforzo i problemi di danneggiamento delle immagini. Che si tratti di una fotografia preziosa affettivo o di un elemento grafico vitale, questo strumento desktop dà nuova vita alle tue immagini, rendendole pronte per il web e visivamente sbalorditive.
Nel campo della riparazione e del miglioramento delle immagini, Repairit si pone come un alleato affidabile. Adesso, con Repairit alla mano, hai lo strumento per vincere le sfide dell'immagine e presentare al tuo pubblico un sito web perfettamente accattivante.
Conclusione
Con la conclusione del nostro viaggio attraverso il miglior formato immagine per siti web, ricorda: il giusto formato immagine trasforma il tuo sito web in un capolavoro visivo. Ottimizza saggiamente la velocità e la nitidezza. E per quei momenti in cui le immagini hanno bisogno di una mano, utilizza Wondershare Repairit - Riparazione foto.
Repairit - Riparazione foto è una procedura guidata desktop che corregge le immagini danneggiate e migliora ogni pixel. Migliora le tue immagini senza sforzo, garantendo un'esperienza utente fluida. Quindi, mentre navighi nel regno digitale, scegli attentamente i formati delle tue immagini e lascia che Repairit sia il tuo alleato per immortalare momenti perfetti sul tuo sito web. Buona ottimizzazione!


