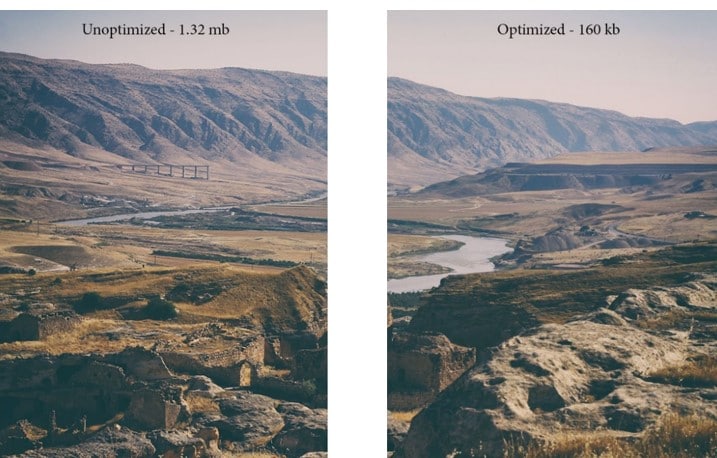
Se siete un blogger, forse sapete che le persone sono più attratte dalle foto su qualsiasi sito web. Queste immagini hanno un peso considerevole che può influire sulle prestazioni di un sito web. Il sito web si carica di più a causa di questi file di grandi dimensioni. Ma ora è possibile migliorare le prestazioni del sito ottimizzando le foto. E potete farlo con qualsiasi ottimizzatore di immagini online. Ciò influisce sui tempi di caricamento delle pagine e sull'esperienza degli utenti del sito web. Ora la domanda è: quali sono i migliori ottimizzatori di immagini? Per rispondervi, ho preparato un articolo che illustra come ottimizzare le foto per il web.
In questo articolo
Parte 1. Cosa significa ottimizzazione delle immagini?
L'ottimizzazione delle immagini si riferisce alla compressione delle immagini senza comprometterne la qualità. È possibile comprimere le foto senza perdere qualità utilizzando plugin e programmi di ottimizzazione delle immagini.

Parte 2. Quali sono i vantaggi degli ottimizzatori di immagini?
Un ottimizzatore di immagini svolge un ruolo cruciale nella creazione e nella fornitura di immagini di alta qualità. Ecco i vantaggi degli ottimizzatori di immagini:
1. Compressione efficiente
Gli ottimizzatori di immagini utilizzano algoritmi di compressione avanzati per ridurre le dimensioni dei file delle immagini. Analizzano i dati dell'immagine e rimuovono le informazioni non necessarie. Lo fanno senza intaccare la qualità visiva.
2. Mantenere i dettagli dell'immagine
Un buon ottimizzatore conserva i dettagli essenziali e le sfumature delicate durante la compressione delle immagini. Identifica e mantiene gli elementi visivi cruciali. Questo serve a garantire che l'immagine ottimizzata mantenga la qualità dell'immagine originale.
3. Tempi di caricamento più rapidi
Gli ottimizzatori di immagini consentono di velocizzare il caricamento delle pagine riducendo le dimensioni dei file di immagine. Le immagini ottimizzate possono essere inviate e scaricate rapidamente. I visitatori possono accedere ai contenuti più velocemente. Riducono le probabilità di abbandono del sito.
4. Ottimizzazione della larghezza di banda
Le immagini ottimizzate riducono la larghezza di banda necessaria per inviarle dal server al browser dell'utente. Questo è particolarmente importante per gli utenti mobili o per i visitatori con una connettività Internet limitata.
Ora conoscete i vantaggi degli ottimizzatori di immagini. È quindi giunto il momento di conoscere i migliori ottimizzatori di immagini. Continuate a leggere questo articolo!
Parte 3. Come ottimizzare le immagini online utilizzando gli ottimizzatori di immagini?
L'ottimizzazione delle immagini è essenziale per ottenere immagini di alta qualità sul web con tempi di caricamento rapidi. Di seguito sono riportati 12 ottimizzatori di immagini gratuiti che possono aiutare a migliorare le prestazioni di un sito web:
1. Squoosh
Il primo strumento di ottimizzazione delle immagini online è Squoosh. Sviluppato da Google, Squoosh è uno strumento online intuitivo. Consente di comprimere e confrontare la qualità delle immagini in tempo reale.

2. TinyPNG:
Un altro strumento gratuito per l'ottimizzazione delle immagini è TinyPNG. TinyPNG offre una compressione eccellente con una perdita minima di qualità dell'immagine. È stato progettato appositamente per le immagini PNG. Offre anche un plugin per WordPress per una facile integrazione.

3. Ottimizzatore JPEG
- Poi, ho un ottimizzatore JPEG. È uno strumento online di facile utilizzo. Consente di comprimere le immagini JPEG senza comprometterne la fedeltà visiva. È possibile regolare il livello di compressione per trovare l'equilibrio perfetto.

4.Optimizilla
Optimizilla è un ottimizzatore di immagini basato sul Web che supporta i formati JPEG e PNG. Offre un comodo cursore per regolare il livello di compressione e visualizzare in anteprima le modifiche in tempo reale.

5. Kraken.io
Kraken.io offre opzioni di compressione lossless e lossy per immagini JPEG, PNG e GIF. Offre funzioni avanzate come il ridimensionamento, il ritaglio e l'ottimizzazione delle GIF animate.

6. ImageOptim
ImageOptim è un'applicazione desktop gratuita per Mac. Ottimizza le immagini trovando i migliori parametri di compressione. Supporta vari formati e rimuove anche i metadati non necessari.

7. RIOT
RIOT (Radical Image Optimization Tool) è un software per Windows. Permette di ottimizzare le immagini in molti formati. Offre un'anteprima in tempo reale del processo di ottimizzazione e fornisce opzioni per regolare la qualità dell'immagine e la dimensione del file.

8. Compressor.io
Compressor.io è uno strumento web che supporta diversi formati di immagine, tra cui JPEG, PNG, GIF e SVG. Fornisce anteprime di compressione in tempo reale. Utilizzando questo ottimizzatore di immagini, è possibile confrontare la versione originale e quella ottimizzata.

9. Trimage
Trimage è un ottimizzatore di immagini multipiattaforma che si concentra sulla compressione senza perdite. Supporta vari formati e rimuove i metadati non necessari. Ciò consente di ridurre le dimensioni dei file senza compromettere la qualità delle immagini.

10. . ImageRecycle
ImageRecycle, l'ottimizzatore di immagini gratuito, offre la compressione delle immagini in batch. Si integra con i sistemi di gestione dei contenuti. Offre opzioni di compressione lossless e intelligent lossy.

11. GIMP
Ecco un altro strumento online per l'ottimizzazione delle immagini. Si tratta di GNU Image Manipulation Program. GIMP è un potente software open-source per l'editing delle immagini. Include funzioni di ottimizzazione delle immagini. Consente l'ottimizzazione regolando le impostazioni di compressione e selezionando il formato di file appropriato.

12. Paint.NET
Paint.Net è un ottimizzatore di immagini gratuito per Windows che offre plugin per l'ottimizzazione delle immagini. Questi plugin forniscono opzioni per la compressione, il ridimensionamento e altre tecniche di ottimizzazione.

Questi sono i 12 migliori ottimizzatori di immagini online che riducono le dimensioni dei file e migliorano le prestazioni del vostro sito web.
Bonus: 3 consigli per l'ottimizzazione delle immagini
È fondamentale ottimizzare le immagini per le prestazioni del web per garantire un'esperienza di navigazione fluida ed efficiente. Seguendo alcuni consigli, è possibile bilanciare l'attrattiva visiva e i tempi di caricamento rapidi.
Condivido quindi i tre consigli da seguire per ottimizzare correttamente le immagini:
- Selezionare il giusto formato di file: Capire qual è il formato di file migliore per la vostra immagine. Per le fotografie o i grafici complessi, il formato JPEG è generalmente adatto. Per la grafica semplice o le immagini con trasparenza, prendete in considerazione il formato PNG. Per le icone o i loghi di piccole dimensioni, optate per i formati SVG o WebP.
- Immagini della giusta dimensione: Ridimensionate le immagini alle dimensioni desiderate prima di caricarle. Utilizzate un software di editing delle immagini o strumenti online per ridimensionare le immagini in base ai requisiti del vostro sito web. Questo passaggio elimina la necessità per i browser di ridimensionare le immagini, risparmiando tempo prezioso per il caricamento.
- Utilizzare tecniche di compressione: Utilizzate tecniche di compressione per ridurre le dimensioni dei file. Utilizzate la compressione lossless per la grafica e la compressione lossy per le fotografie. Molti strumenti di editing delle immagini e piattaforme online offrono opzioni per regolare i livelli di compressione.
Conclusione
Questo articolo ha mostrato come ottimizzare le foto per il web. Quindi, se avete un sito web e volete aumentarne le prestazioni, provate gli strumenti online di ottimizzazione delle immagini citati in questo articolo.
FAQ
-
D1: Che cos'è uno strumento di ottimizzazione delle immagini?
Uno strumento di ottimizzazione delle immagini aiuta i siti web a caricarsi meglio ottimizzando le immagini e le fotografie. -
D2: Come posso rendere le mie fotografie il più possibile compatibili con il web?
Ecco i consigli per l'ottimizzazione delle immagini online:
● Quando si assegnano i nomi alle immagini, essere chiari.
● Pensate bene a come migliorare le vostre qualità alt.
● Decidete con cura le angolazioni del prodotto e il dimensionamento dell'immagine.
● Ridurre le foto in scala. -
D3: Qual è l'immagine migliore per il web?
Nella maggior parte delle situazioni, 2500 pixel sono l'ideale per l'espansione a tutto schermo su un browser. Se deve riempire la larghezza del browser, un'immagine inferiore può essere tagliata o sembrare sfocata. -
D4: Perché ottimizzare le foto per il web?
Ottimizzando le foto, è possibile garantire una migliore esperienza utente e soddisfare le aspettative degli utenti.

