Aggiornato il 07/03/2025 • Archiviato in: Recupero dati da computer • Soluzioni comprovate
Ci sono diverse idee alla base del cambiamento del colore del carattere CSS e del colore del testo CSS. La maggior parte degli utenti non ama lavorare su un tipo specifico di carattere. La modifica è quindi necessaria per questi utenti e deve essere effettuata con facilità. Applicare le modifiche ai CSS per quanto riguarda i font e gli stili non significa mai che l'utente debba imparare il linguaggio stesso. Oggi i browser sono integrati con opzioni che possono essere utilizzate per cambiare il tipo di carattere e il colore. Questa idea deve portare gli utenti a visualizzare le pagine secondo le loro esigenze. È anche una delle idee che costituiranno l'ultima parte del tutorial. Dal colore dei caratteri CSS allo stile, le idee saranno spiegate in modo completo.
A volte l'utente vuole cambiare il carattere perché è solo un divertimento. Al contrario, alcuni utenti hanno problemi con i font del browser. La modifica è necessaria perché l'utente vuole ottenere un'esperienza ottimale in questo senso. L'idea generale è facile da seguire e quindi può essere applicata per ottenere il meglio dall'interfaccia complessiva che viene presentata dopo le modifiche. Anche il tipo di browser utilizzato è molto importante. Internet Explorer è noto per fornire prestazioni non all'altezza. D'altra parte, tutti gli altri browser ottimizzano l'esperienza dell'utente. I rapidi sviluppi della tecnologia di navigazione si concentrano ora sull'esperienza dell'utente finale. Se l'esperienza complessiva è ottima, il numero di download aumenterà automaticamente. D'altra parte, il cambiamento è necessario anche per consentire all'utente di ottenere un'esperienza in linea con le esigenze fisiche. È un dato di fatto che alcuni utenti sono allergici ai colori vivaci. D'altra parte, alcuni utenti non vogliono vedere i colori scuri. Di conseguenza, la modifica deve essere fatta in modo che l'utente ottenga la visione migliore.
Anche in questo caso si tratta di un'idea che consente agli utenti di superare i problemi che si presentano con i font predefiniti. L'idea principale è quella di scegliere il font giusto per il posto giusto. Serif, Sans Serif, Cursive e Fancy sono i font più utilizzati. In termini di sviluppatori web, il carattere deve essere posizionato in modo tale da massimizzare l'impatto. Durante lo sviluppo del sito, lo sviluppatore deve concentrarsi sul testo enfatizzato. Ciò significa anche che le intestazioni, i titoli delle pagine e i punti importanti sono evidenziati. L'applicazione di queste impostazioni farà sì che l'utente non debba cambiare il carattere e lo stile. È anche uno dei modi per attirare l'attenzione degli utenti verso i punti richiesti. L'uniformità della tipografia è qualcosa che dovrebbe essere applicato e quindi è necessario farlo. Attirare gli utenti non è un compito facile e l'unica arma a disposizione dello sviluppatore è il carattere e il colore.
I principali browser utilizzati nel mondo di Internet sono Internet Explorer, Mozilla Firefox e Google Chrome. I metodi che possono essere applicati per cambiare lo stile dei caratteri sono spiegati di seguito. Nell'ultima parte si parlerà anche della modifica del colore in tutti questi browser:
Il processo da applicare a Google Chrome è il seguente. Si tratta solo della modifica del carattere e non del colore:
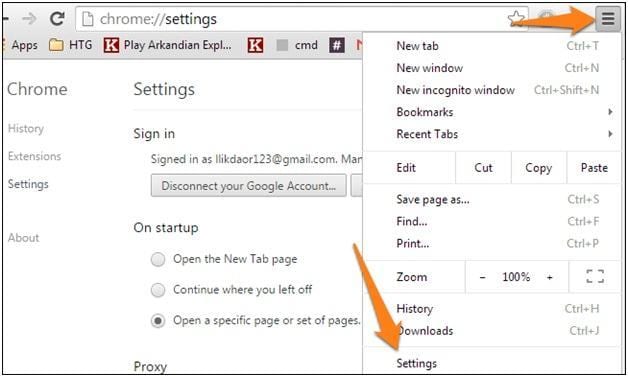
1. Le tre linee parallele nell'angolo in alto a destra devono essere premute. Una volta fatto, gli utenti devono andare alle impostazioni per procedere:

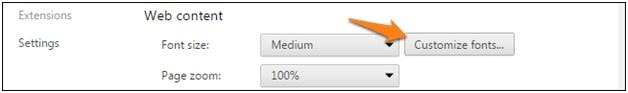
2. Sotto la sezione Web Content si deve fare clic sulla sezione Personalizza caratteri:

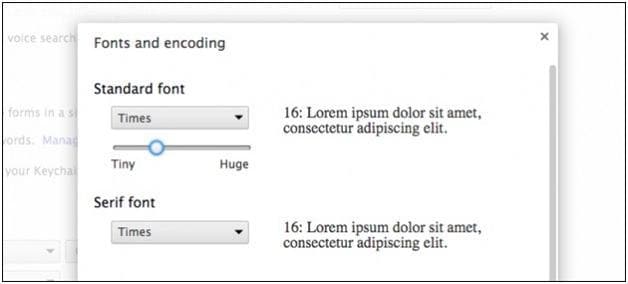
3. I caratteri, così come le relative dimensioni, possono essere modificati con facilità:

Il processo di modifica dei font è spiegato come segue:
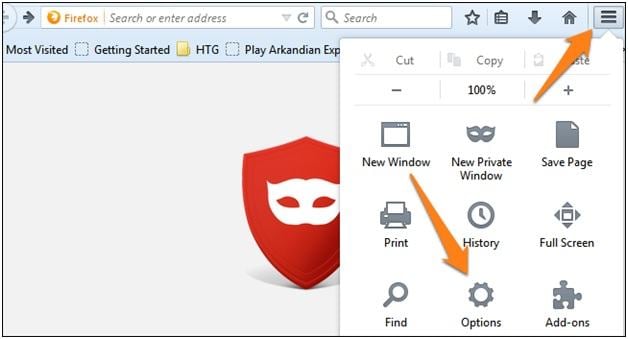
1. Anche in questo caso le tre linee parallele nell'angolo in alto a destra devono essere cliccate per iniziare il processo:

2. Nella pagina successiva, si deve selezionare il contenuto dall'alto. L'utente può quindi vedere i caratteri:

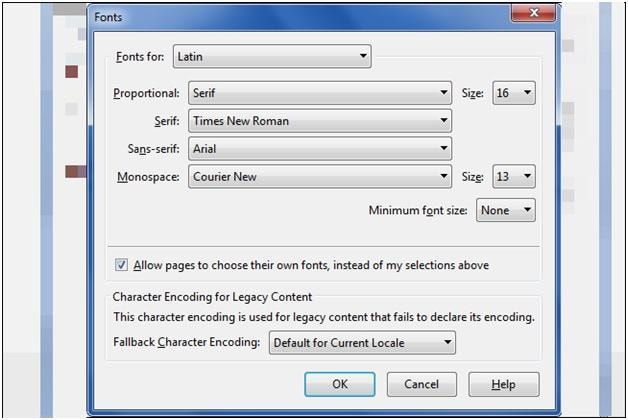
3. L'utente può quindi accedere alla finestra successiva in cui è possibile modificare i caratteri. Anche in questo caso il processo è completo:

Il processo e i relativi passaggi sono spiegati di seguito:
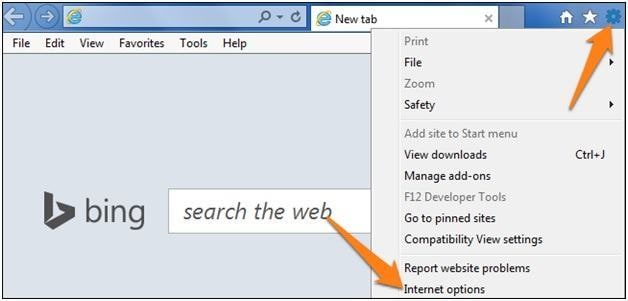
1. Per procedere è necessario premere l'icona dell'ingranaggio. Selezionare quindi le opzioni Internet:

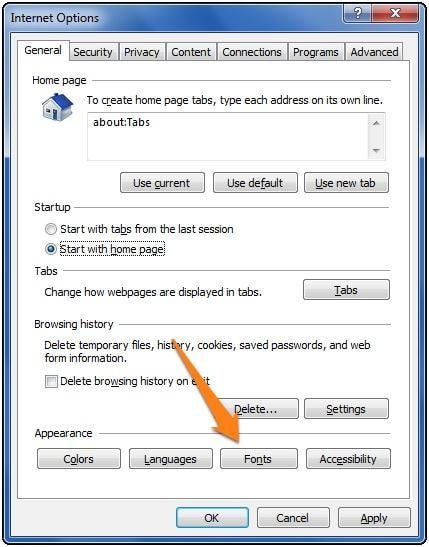
2. Nella sezione Aspetto si devono selezionare i caratteri:

3. Nella finestra successiva, l'utente può modificare i font a suo piacimento. In questo modo si completa il processo:

L'utente deve seguire i seguenti passaggi per portare a termine il lavoro.
1. Dall'URL https://chrome.google.com/webstore/detail/stylebot/oiaejidbmkiecgbjeifoejpgmdaleoha?hl=en, si deve scaricare il bot di stile:

2. Questa estensione è nota per catturare solo il codice CSS relativo al colore. Una volta fatto, l'utente può cambiare il colore di qualsiasi pagina web. Va inoltre notato che tutto questo viene fatto di default e l'applicazione è completamente automatizzata. Questo completa il processo in modo completo:

I passaggi sono indicati di seguito:
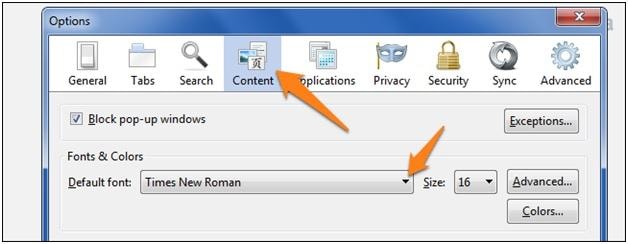
1. Le opzioni devono essere accessibili come da immagine:

2. Si accede quindi al contenuto come si può vedere qui di seguito:

3. Premere la scheda Colore per accedere all'area. In questo modo si completa il processo:

Il processo e i relativi passaggi sono i seguenti:
1. Premere l'icona dell'ingranaggio nell'angolo in alto a destra. Si accede quindi alle opzioni di Internet:

2. Nella pagina successiva, premere la scheda Colore per procedere:

3. I colori possono essere modificati in base alle esigenze dell'utente:

I principali browser non sono solo menzionati, ma vengono anche spiegati i processi dettagliati. Una volta letta questa guida, l'utente può modificare il carattere e il colore secondo le proprie esigenze. Inoltre, l'idea generale è stata resa troppo semplice da seguire per qualsiasi utente.
