Aggiornato il 07/03/2025 • Archiviato in: Recupero dati da computer • Soluzioni comprovate
Come tutti sappiamo, i preziosi dati che otteniamo da Internet ci vengono offerti tramite un sito web. Un sito web è un archivio che visualizza, mostra e include contenuti multimediali. Questi comprendono la progettazione di temi o link correlati, nonché la disposizione dei fatti e delle informazioni sullo schermo.
Tuttavia, non è mai stato facile creare un sito web soddisfacente. Per realizzare un'opera così complessa, i progettisti devono scrivere molto codice. Di conseguenza, quello utilizzato per creare le fondamenta di un sito web è chiamato codice sorgente. Poiché il codice sorgente è utile, molti utenti con esperienza e capacità di programmazione desiderano possederlo. Consultate la seguente guida che vi aiuta a visualizzare il codice sorgente di un sito web.
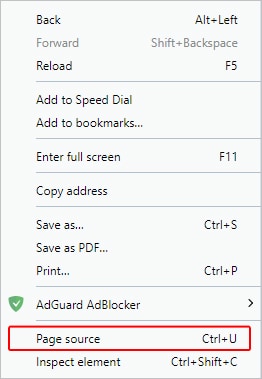
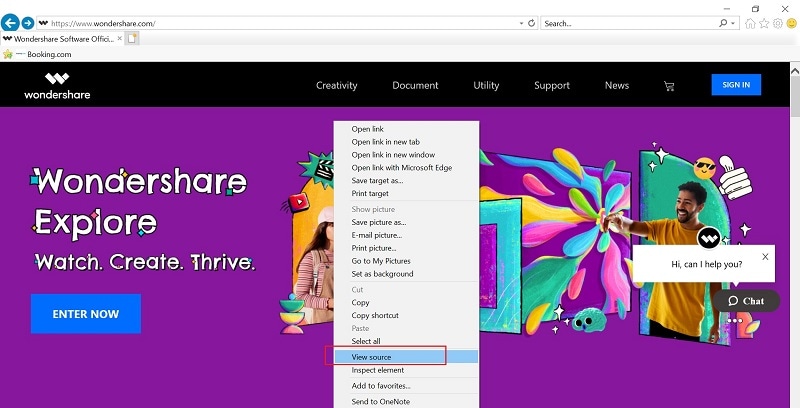
Ecco una guida passo passo per visualizzare il codice sorgente in Internet Explorer: Passo 1. Aprite il sito web dal quale desiderate ottenere il codice sorgente. Ricordate di digitare correttamente l'indirizzo, per evitare effetti collaterali imprevisti. Passo 2. Fate clic con il tasto destro del mouse sul sito web e selezionate l'opzione Visualizza sorgente.

Passo 3. In alternativa, se non volete seguire questi passaggi complicati, dovreste imparare alcuni suggerimenti sui tasti di scelta rapida. Basta premere Ctrl+U
per poter visualizzare il codice.
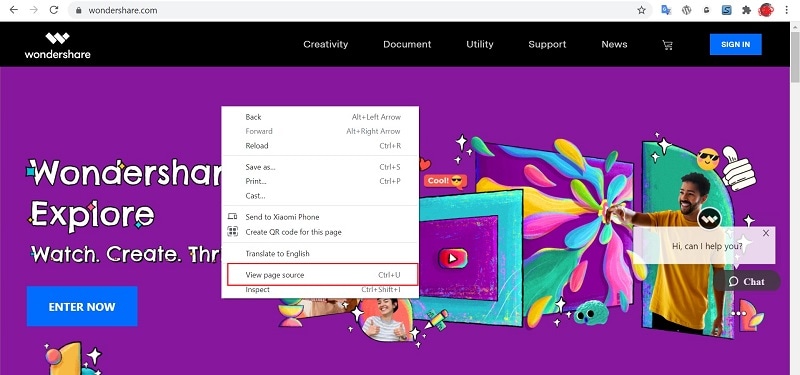
Ecco una guida passo passo per visualizzare il codice sorgente in Chrome: Passo 1. Aprite il sito web dal quale desiderate ottenere il codice sorgente. Ricordate di digitare correttamente l'indirizzo, per evitare effetti collaterali imprevisti. Passo 2. Fate clic con il tasto destro del mouse sul sito web e selezionate l'opzione Visualizza sorgente pagina.

Passo 3. Allo stesso modo, è possibile visualizzare il codice sorgente del sito web utilizzando il tasto di scelta rapida Ctrl+U.

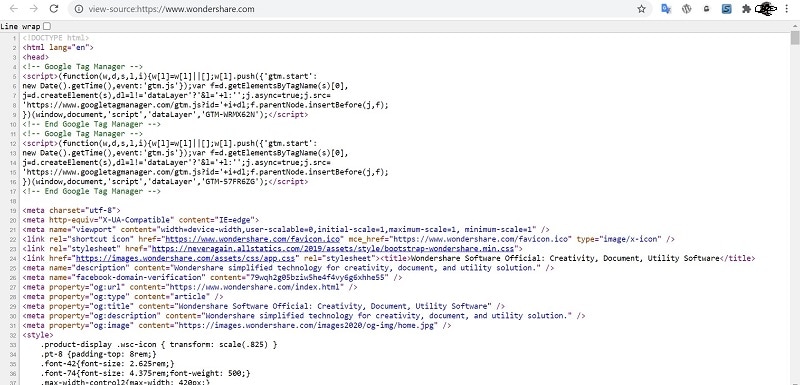
Passo 4. Un'altra scelta eccellente è quella di aggiungere un prefisso all'indirizzo corrente. È sufficiente anteporre view-source al link del sito web per ottenere direttamente il codice.
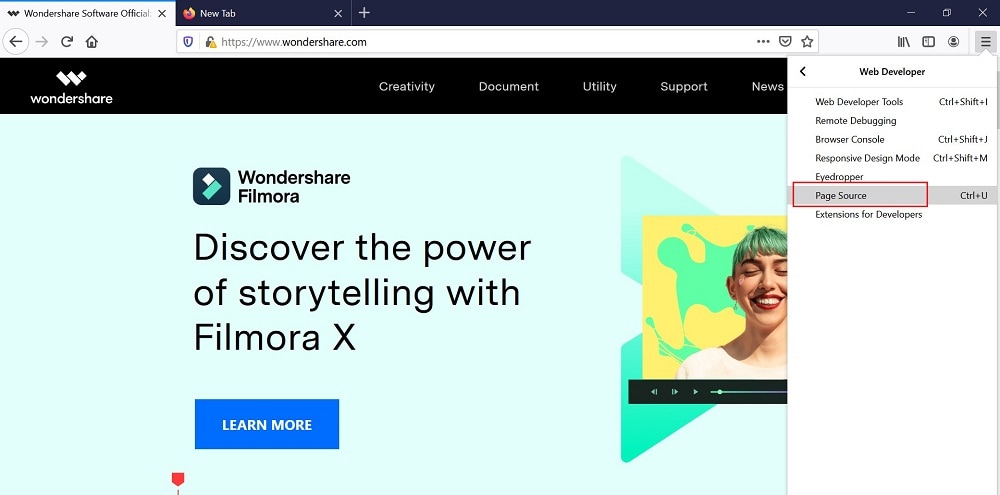
Ecco una guida passo passo per visualizzare il codice sorgente in Firefox e Netscape:
Passo 1. Accedere al sito web da cui si desidera ottenere il codice sorgente.
Passo 2. Nel menu selettivo, cercate la barra degli sviluppatori Web> Sorgente pagina.

Passo 3. Come negli altri due browser, anche in Firefox è possibile digitare Ctrl+U e visualizzare il codice sorgente.
Passo 4. Proprio come nel browser Chrome, aggiungendo la dicitura view-source davanti a un indirizzo specifico, si ha la possibilità di visualizzare il codice sorgente.
Ecco una guida passo passo per visualizzare il codice sorgente in Microsoft Edge:
Passo 1. Accedere a Microsoft Edge e aprire il sito web da cui si desidera visualizzare il codice sorgente. Assicuratevi di digitare correttamente l'URL per evitare qualsiasi tipo di errore.
Passo 2. A questo punto, passate al menu facendo clic sull'icona con i tre puntini nell'angolo in alto a destra dello schermo.
Passo 3. Selezionate l'opzione Altri strumenti dall'elenco a tendina e cliccate su Strumenti per sviluppatori dal menu ampliato.
Passo 4. Toccate la scheda Elementi nella parte superiore della finestra corrente che appare sul lato destro dello schermo.

Passo 5. Allo stesso modo, è possibile visualizzare il codice sorgente del sito web utilizzando una coppia di tasti di scelta rapida, Ctrl + U.
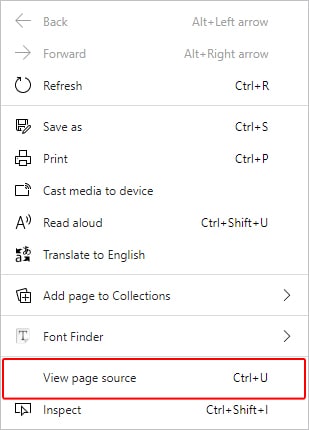
Passo 6. È anche possibile cliccare con il tasto destro del mouse su una parte vuota della pagina web e dal menu a comparsa fare clic su Visualizza origine pagina.

Ecco una guida passo passo per visualizzare il codice sorgente in Safari:
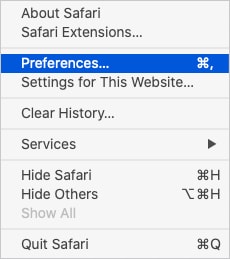
Passo 1. Accedete all'applicazione Safari sul Mac e fare clic su Safari nell'angolo in alto a sinistra della barra dei menu del Mac.
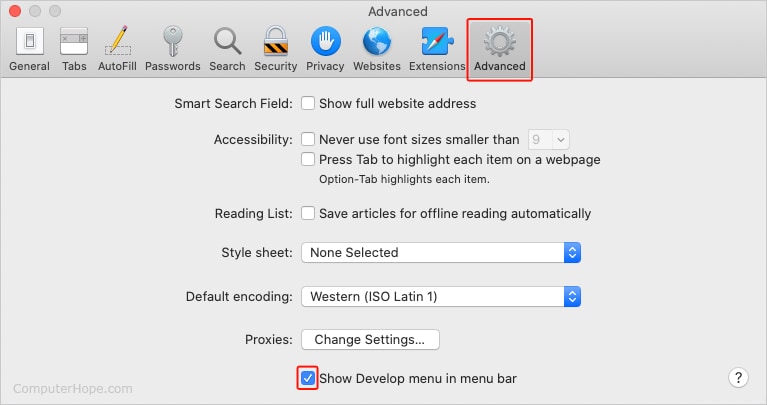
Passo 2. Dall'elenco a tendina, toccate Preferenze e fate clic sulla scheda Avanzate nell'angolo in alto a destra della finestra Preferenze.

Passo 3. Adesso, selezionate la casella che recita Mostra il menu Sviluppo nella barra dei menu.

Passo 4. A questo punto, spostatevi su una pagina web di cui volete visualizzare il codice sorgente.
Passo 5. Toccate il menu Sviluppo
nella barra dei menu del Mac.

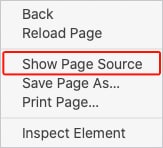
Passo 6. Ora, cliccate su Mostra origine pagina nell'elenco a tendina e il codice sorgente della pagina web sarà visibile sullo schermo.

Passo 7. Per visualizzare il codice sorgente si può anche utilizzare il tasto di scelta rapida Opzione + Comando + U.
Ecco una guida passo passo per visualizzare il codice sorgente in Opera:
Passo 1. Aprite Opera e digitate l'indirizzo della pagina web di cui si desidera visualizzare il codice sorgente.
Aprite Opera e digitate l'indirizzo della pagina web di cui desiderate visualizzare il codice sorgente.
Passo 2. A questo punto, fate clic sull'icona di Opera nell'angolo superiore sinistro dello schermo.
Passo 3. Dall'elenco a tendina, toccate l'opzione Sviluppatore e scegliete Strumenti per sviluppatori dal menu esteso. Se l'opzione Sviluppatore non è visibile, fate clic su Altri strumenti > Mostra strumenti per sviluppatori.
Passo 4. A questo punto, toccate la scheda Elementi che appare in cima alla finestra sul lato destro dello schermo.

Passo 5. Allo stesso modo, è possibile visualizzare il codice sorgente di una pagina web specifica utilizzando il tasto di scelta rapida Ctrl + U.
Passo 6. Si può anche cliccare con il tasto destro del mouse su una parte vuota della pagina web specifica e fare clic su Sorgente pagina dal menu a comparsa.